Laporan Hasil Praktikum 1
“MEMPELAJARI DASAR WEB”
Oleh :
Nama : Sarman
NIM
: 17.MI.0015
Jurusan : Manajemen Informatika
AMIK PGRI KEBUMEN
2018
Oke, kali ini saya akan membagikan tutorial bagaimana kita (pemula) mempelajari dasar web menggunakan maven pada NetBeans. Langsung saja simak yah....
Pertama kita download dan instal terlebih dahulu
mavennya.
Berikut caranya
Yang digunakan :
-
jdk1.8.0_60
-
apache-maven-3.5.3
Pertama, pastikan JDK sudah terinstal. Kemudian kita
menuju ke Control Panel – All Control
Panel Items – System – Advance System Settings – Environment Variable.
Kemudian tambahkan JAVA_HOME pada System variables dengan
cara klik New, isikan seperti di bawah ini:
Variable
name : JAVA_HOME
Variable
value : C:\Program
Files\Java\jdk1.8.0_60
Kemudian Ekstak file Maven Zip
yang kita download tadi di dalam Folder C:\Program
Files\Apache Software Foundation\
Tambahkan juga M2_HOME, seperti kita menambahkan JAVA_HOME
Variable
name : M2_HOME
Variable
value : C:\Program Files\Apache
Software Foundation\apache-maven-3.5.3
Tambahkan juga MAVEN_HOME
Variable
name : MAVEN_HOME
Variable
value : C:\Program Files\Apache
Software Foundation\apache-maven-3.5.3
Dan terakhir kita edit Path dengan memasukkan seperti di bawah
ini
Variable
name : Path
Variable
value : C:\Program
Setelah step di atas selesai,
kemudian kita Verifikasi dengan cara buka Cmd,
ketikan “mvn –v” (tanpa tanda petik. Jika berhasil maka tampilannya seperti
gambar di bawah ini
Masih di Cmd, selanjutnya kita
buat Project menggunakan Maven dengan cara ketikkad Code di bawah ini tanpa
tanda petik “”
“mvn
archetype:generate –DgroupId=com.sarmen –DartifactId=belajar -DarchetypeArtifactId=maven-archetype-quickstart
–DinteractiveMode=false”
Setelah mengetik code di atas, kemudian
tekan enter. Jika proses berhasil maka akan ada tulisan “BUILD SUCCESS”
Selanjutnya kita buka project
kita menggunakan NetBeans IDE 8.02
Seteleh membuka project, kita
menuju ke file explorer, cari tempat dimana project dibuat. Dan buat folder
WEB-INF pada folder webapp, dan setelah folder terbuat kemudian kita buat
web.xml pada folder WEB-INF tersebut.
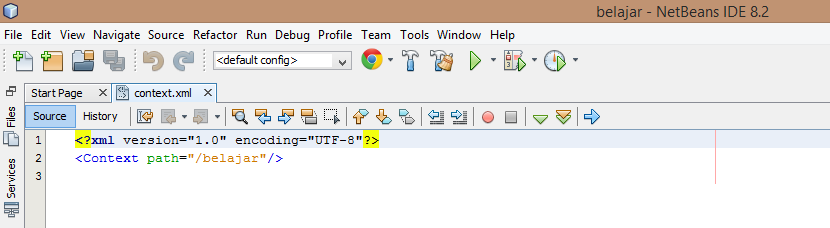
Isi dari web.xml seperti gambar
di bawah. (web.xml juga bisa dibuat menggunakan Notepad) atau kita juga bisa copy di C:\Program Files\Apache Software
Foundation\Apache Tomcat 8.0.27\webapps\ROOT\WEB-INF
Kemudian kita akan membuat
hello.jsp dengan cara seperti berikut
Pada folder jsp klik kanan – New – JSP, kemudia isi nama jsp pada kolom File Name kemudian klik Finish. (apabila folder jsp belum ada, bisa kita buat secara manual dengan cara masuk ke folder WEB-INF,, seperti kita membuat file web.xml)
Pada folder jsp klik kanan – New – JSP, kemudia isi nama jsp pada kolom File Name kemudian klik Finish. (apabila folder jsp belum ada, bisa kita buat secara manual dengan cara masuk ke folder WEB-INF,, seperti kita membuat file web.xml)
Setelah itu kita kita klik kanan
project, kemudian pilih Properties. Pada
Properties kita menuju ke tab Run,
dan isikan “/hello” (tanpa tanda petik) pada kotak url. Setelah itu klik Ok.
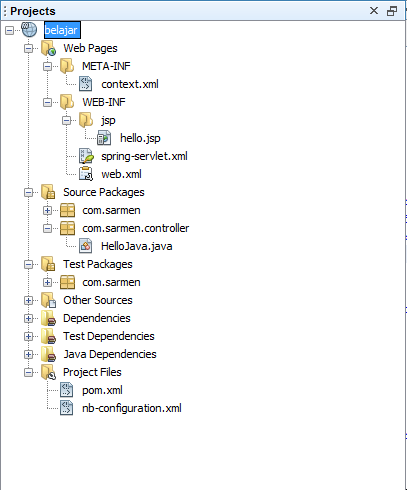
Oke, ketika coding telah selesai
semua dan tampilan struktur projek seperti gambar di bawah, kita klik kanan
projek, kemudian klik Clean and Build.
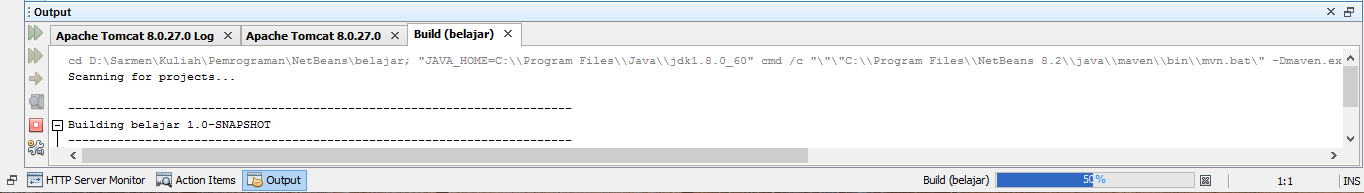
Proses Clean and Build seperti
gambar di bawah, pastikan Build Success dan tidak ada warning/peringatan.
Biasanya dengan tulisan berwarna kuning.
Kemudian kita Run project dengan
cara klik F6 atau klik ikon di bawah ini (Icon segitiga)
Tunggu proses dibawah ini
selesai, kemudian Google Chrome akan membuka sendiri
Oke, sekarang kita akan mengganti
url web di atas yaitu locallhost:8084/belajar/hello
menjadi locallhost:8084/belajar/awal.
Caranya cukup mudah, simak di bawah ini...
Setelah awal.jsp terbuat, sekarang kita menuju ke script HelloJava.java pada @RequestMapping
(value = “/hello) ubah “/hello” menjadi “/awal” dan juga pada mav.setView mav = ...
Setelah mengubahnya, kemudian
kita klik kanan Project – Properties,
pada Properties kita klik tab Run. Kemudian pada Relative url kita ganti ganti
menjadi “/awal”. Setelah kita ganti, kemudian seperti biasa project kita Clean and Build, caranya sama seperti
kita waktu pertama Clean and Build.
Setelah selesai dan BUILD
SUCCESS, selanjutnya kita klik icon Run atau dengan cara tekan F6. Jika suskes
maka tampilannya seperti di bawah ini.
Nah, sekarang kita telah berhasil
membuatnya. Sekian tutorial dari saya, apabila ada kesalahan mohon dimaklumi.



























Belum ada tanggapan untuk "AMIK PGRI KEBUMEN - Pemrograman Terstruktur - Praktikum ke-1"
Posting Komentar