Laporan Hasil Praktikum 5
“MEMBUAT FORMFIELDSET PADA NETBEANS PART II”
Dosen Pengampu Imanaji Hari Sayekti, S.Pd., M.Pd.
Oleh :
Nama : Sarman
NIM : 17.MI.0015
Jurusan : Manajemen Informatika
AMIK PGRI KEBUMEN
2018
Oke, pada jobsheet 4 membahas tentang “MEMBUAT FORMFIELDSET PADA NETBEANS”.
Sekarang kita membahas sama seperti jobsheet tersebut, bedanya hanya beberapa.
Mari simak................
Seperti biasa ketikkan script berikut dan amati hasilnya,
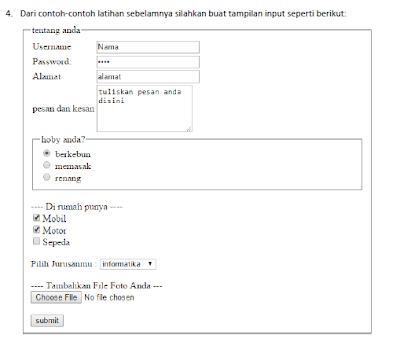
Sekarang coba buat seperti gambar di bawah ini
Ketikkan script di bawah ini
<title>Tentang Anda</title>
<style>
table,th,td{
border:0px solid black;
}
</style>
</head>
<body>
<fieldset>
<legend>tentang anda</legend>
<td width="256" align="center" valign="top">
<table>
<tr>
<td>Username</td>
<td><input type="text" name="textfield" id="textfield" value="Nama" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="textfield2" id="textfield2" value="...."/></td>
</tr>
<tr>
<td>Alamat</td>
<td><input type="text" name="textfield2" id="textfield2" value="alamat"/></td>
</tr>
<tr>
<td>pesan dan kesan</td>
<td><textarea COLS="30" ROWS="6" readonly>tuliskan pesan anda di sini</textarea></td>
</tr>
</table>
<fieldset>
<legend>hoby anda?</legend>
<td width="256" align="center" valign="top">
<form>
<input type="radio" name="hoby" value="berkebun" checked> berkebun<br>
<input type="radio" name="hoby" value="memasak"> memasak<br>
<input type="radio" name="hoby" value="renang"> renang
</form>
</fieldset>
<br>
---Di rumah punya---
<form>
<input type="checkbox" name="vehicle" value="Mobil"> Mobil <br>
<input type="checkbox" name="vehicle" value="Motor"> Motor <br>
<input type="checkbox" name="vehicle" value="Sepeda"> Sepeda <br>
</form>
</br>
<br>
Pilihan Jurusanmu :
<form>
<select name="jurusan">
<option value="informatika">informatika</option>
<option value="matematika">metematika</option>
<option value="kimia">kimia</option>
<option value="biologi">biologi</option>
<option value="fisika">fisika</option>
</select>
</form>
</br>
<br>
<font face="Times New Roman">
---- Tambahkan File Foto Anda ----</font><br>
<form>
<input type="file" name="pic" accept="image/*">
</form>
</br>
<br>
<input type="submit" name="button" id="button" value="submit"/>
</br>
</fieldset>
</body>
</html>
Jika berhasil maka ketika di Deploy dan Run hasilnya seperti di bawah ini
Selesai, terimakasih telah berkunjung di blog saya. Sekian ilmu yang dapat saya share
tunggu postingan selanjutnya.






Bagus dan bermanfaat sekali
BalasHapus:)
Hapus